目次
- 1 Ulyssesを使ってスマホでワードプレスの記事を書く。
- 2 今までワードプレスで記事執筆のフローは?
- 3 はてなブログの人には分からないかもしれない。。
- 4 Ulyssesになってからのフローは?
- 5 Ulysses の使いづらい点
- 6 Ulysses の良いところ!
- 7 なにより、スマホで投稿まで執筆できたら空き時間での作業が捗る。
- 8 ワードプレスに投稿する時の注意点。
- 9 スマホ執筆だとtwitterのツイート埋め込みはどうするの?
- 10 Ulysses にアップする前に写真は加工済みにするべし!
- 11 Ulysses からワードプレスに投稿する設定
- 12 Ulysses 使うなら絶対あった方がいいiCloudストレージ!!
- 13 Ulysses 導入の結果【概ね最高】

スマホでワードプレスのブログ投稿できたら便利だよねー。のコーナーです。
Ulyssesを使ってスマホでワードプレスの記事を書く。

おそらく、多くの人がスマホでワードプレスの記事を更新するために使うのが『Press Sync』というアプリ。
買い切り数百円のアプリで無料バージョンもあって申し分ないんのですが、僕は全く書けませんでした。


スポンサードサイト
今までワードプレスで記事執筆のフローは?

今までのブログ執筆のフローはと言いますと。
- iPhoneのデフォルトメモアプリに執筆
- iCloudで同期してるMacBookにて装飾・画像挿入
- 調整して公開
が、大まかな流れで導入してたツールは、
●音声入力
●ユーザー辞書登録
●画像編集アプリfont
です。
パソコンとスマホ間の画像のやりとりは、
- Google Photoにアップロードして同期
- Google Chromeでダウンロードしてからドラッグ &ドロップ
あと、分かりやすいライティング勉強はこちらの本が圧倒的にオススメです。
はてなブログの人には分からないかもしれない。。
はてなブログのエディタって本当すごいっすよね。twitterの埋め込みの簡単さとか見てるとマジで使いやすそう。。
まぁ、それでも僕はワードプレス派なんですよね。

● ブログ集客の始め方!ワードプレスが絶対オススメな理由と導入方法まとめ。
Ulyssesになってからのフローは?

実際問題ここまで(最後まで書きました)、完全にスマホだけで書いてます。
Ulyssesの他に使ってるのはユーザー辞書登録されたショートコード(吹き出しの部分だけ)です!
画像入れや、太字の装飾やリンク挿入も問題なくできます!

⚠Amazonのリンクと蛍光ハイライトはパソコンで入れました(共にこれからはスマホで対応可)
Ulysses の使いづらい点
いくつか微妙な点を上げると、
- モバイル版だとライブビューで見れない。
- ショートコードが[]で囲われていてリンクと判断される。(段落の最初に打ち消しの波線2つ「~~」入れて対応)
くらいですかね。
慣れれば概ね良好です!
Ulysses の良いところ!
- 画面がカラーになって見やすい!
- 1つ戻るのボタンが便利。(パソコンの⌘Zの挙動)
- 画像いちいちアップしなくて貼り付けでオッケー
- iPad やMacとリアルタイム同期が便利。
●画面がカラーで見やすいという点は意識してなかったけど、HTMLを直書きするよりも見やすくて良いです。
●キーボード上に『戻る』のボタンがあるので、例えば全てを間違って消してしまっても戻れるので最高です。
●画面の圧縮は事前に行う必要があるけれど、ライブラリやiCloudから直接画像を貼り付けれるのは楽。
●iCloudで同期されるので、iPadやMacとリアルタイムで同時編集できます。リンク挿入とかPCから編集した方が早い時は便利ですね。
あとは、文字の大きさ変えたり、執筆途中の文章をシートごとに分けたりと複数のサイト運営してる人でも使いやすいですね。
なにより、スマホで投稿まで執筆できたら空き時間での作業が捗る。

まぁ、間違いなく1番は『スマホで完結する』という事です。
iPadで執筆するとかも考えたけど、圧倒的に一日で触れる回数が多いスマホで行った方が捗りまくる。
隙間時間で更新できるのは本業ではないライターさんも、本業の方も恩恵を受けるのではないでしょうか。
また、これからブログ運営しようと思ってる人には、美容師ブログ集客の始め方!ワードプレスが絶対オススメな理由と導入方法まとめ。で開設までのサポートをしています。
ワードプレスに投稿する時の注意点。

とはいえ、ワードプレスに投稿までをスマホで賄うには色々と最適化する必要がありした。
スマホ執筆だとtwitterのツイート埋め込みはどうするの?
スマホ執筆でtwitterの埋め込みしたい時はChromeのtwitterからログインすれば解決だね。
— ばな@すごいモヒカン|美容師ブロガー (@banaocreation) March 6, 2018
Google Chromeのアプリからtwitterを開けばパソコンと同じ挙動で埋め込み可能です。
そのままコピペするとマークダウンが反応してしまうので、段落の頭にソースブロックの波線2つを入れてるのをお忘れなく!!
Ulysses にアップする前に写真は加工済みにするべし!
先程にも触れましたが、写真の貼り付けが簡単にできるのだけど、サイズ調節などは事前にしておく必要があります。
Ulysses からワードプレスに投稿する設定

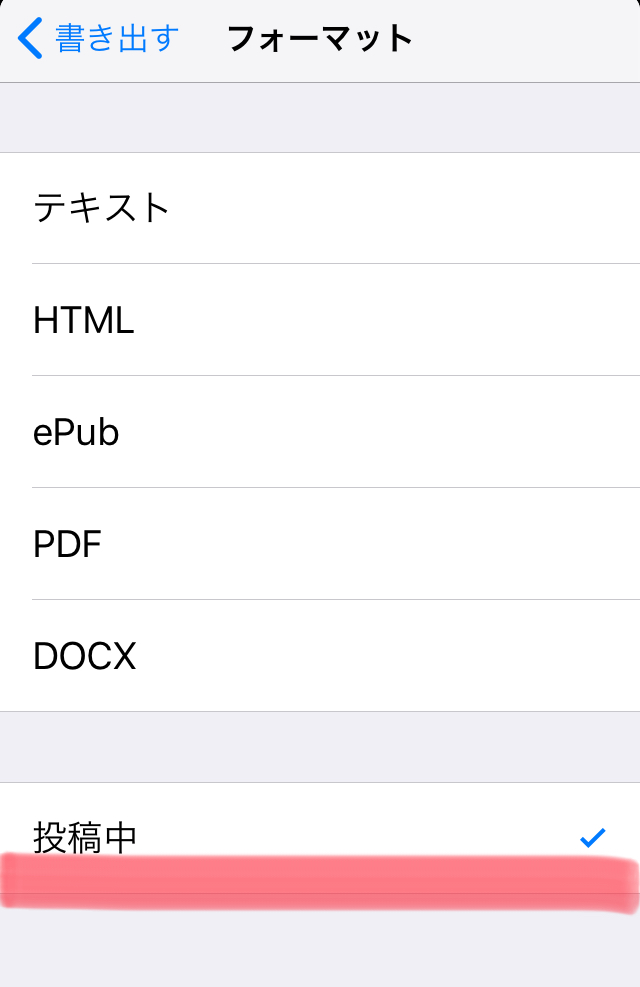
書き出しする場合は、1番下にある『投稿』をクリック(ログイン済みなので画面上は投稿中)

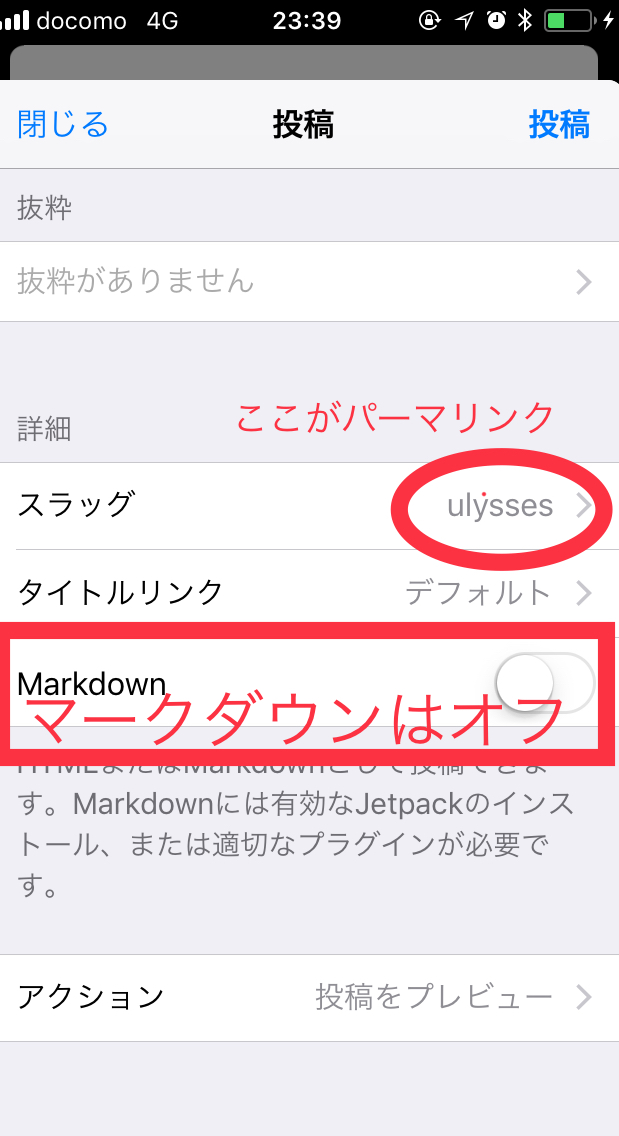
デフォルトだと、1番最初のH2タグがそのままタイトルになるので変更して、スラッグを編集してパーマリンク決定。
そんで、マークダウンのチェックを外して投稿すること!

Ulysses 使うなら絶対あった方がいいiCloudストレージ!!

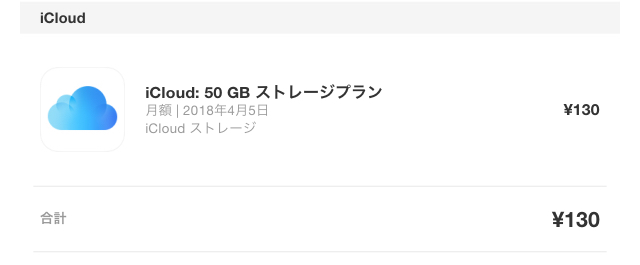
UlyssesはiCloudをフル活用します。
いちいち写真を消したりするのが面倒な僕はそもそも有料プランにしてるんだけど、
iCloudを目一杯使ってる人は容量に余裕があった方がいいと思います。
Ulysses 導入の結果【概ね最高】

iPhone(しかも小さいSE)でここまで編集できて投稿まで完了するなら最高だなぁと。
もちろんワードプレスそのものをいじったりする場合はPCが不可欠だけど、記事書いて投稿するくらいならUlysses で問題ないです。

他にも使いやすいポイントとかありそうなので、使ってみて発見した場合は
追記してみます。たぶん。

●ワードプレスのブログテーマはやっぱりストークかスワロー(新しいやつ!)がオススメ!!!